
This website
Brief:
For this brief we were tasked with coding a self contained web portfolio using html and css.
Research :
In preparation for this project, I looked at HTML & CSS: design and build websites by Jon Duckett and Sustainable Web Design by Tom Greenwood. HTML & CSS : design and build websites, was incredibly helpful and I referred to it throughout the project. I kept information from Sustainable Web Design, in mind when building my website. Such as implementing a minimalist approach and simplify user experience to lower the Co2 impact of a website. In addition to this, I also read the Sustainable Web Manifesto.



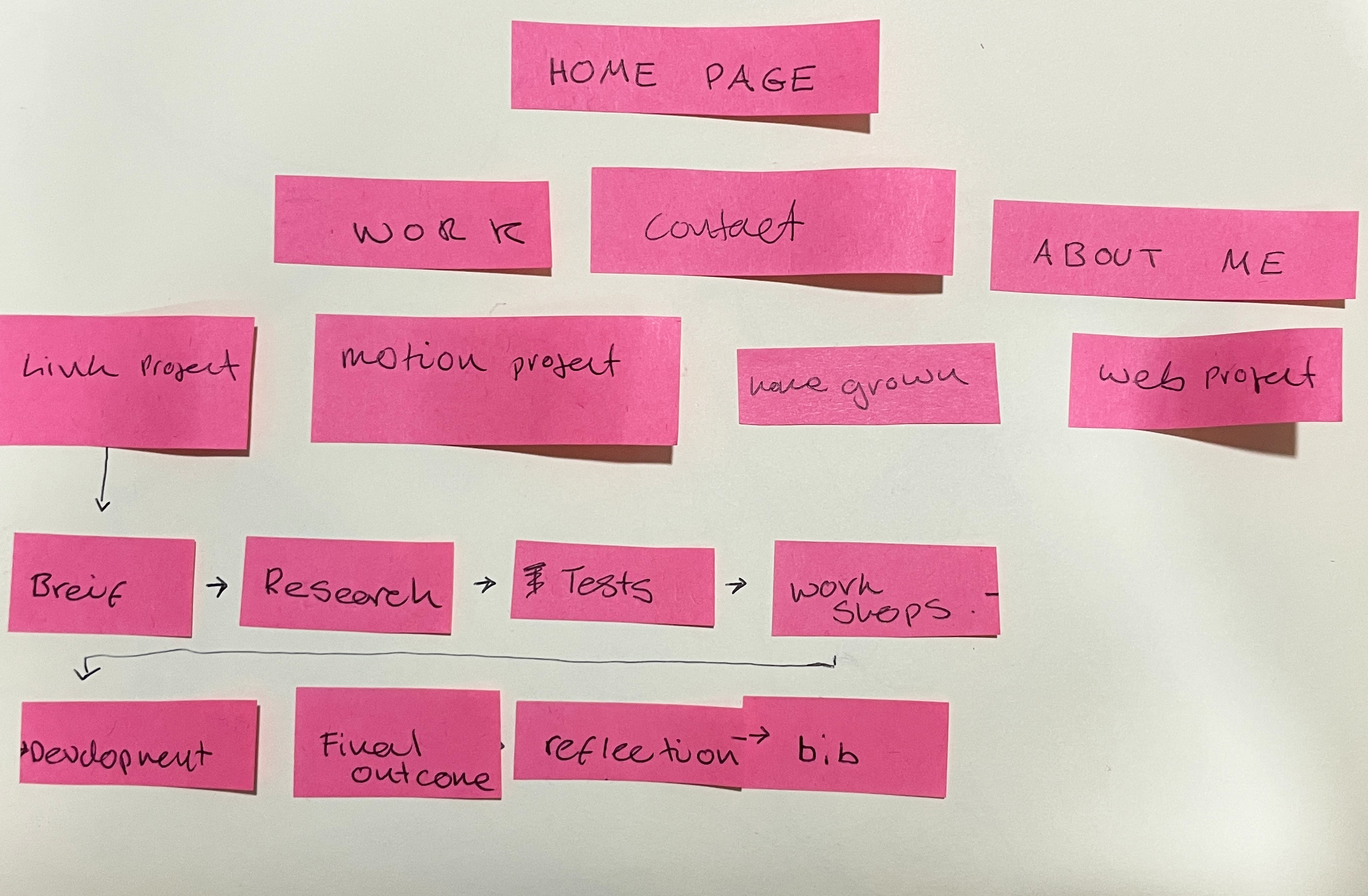
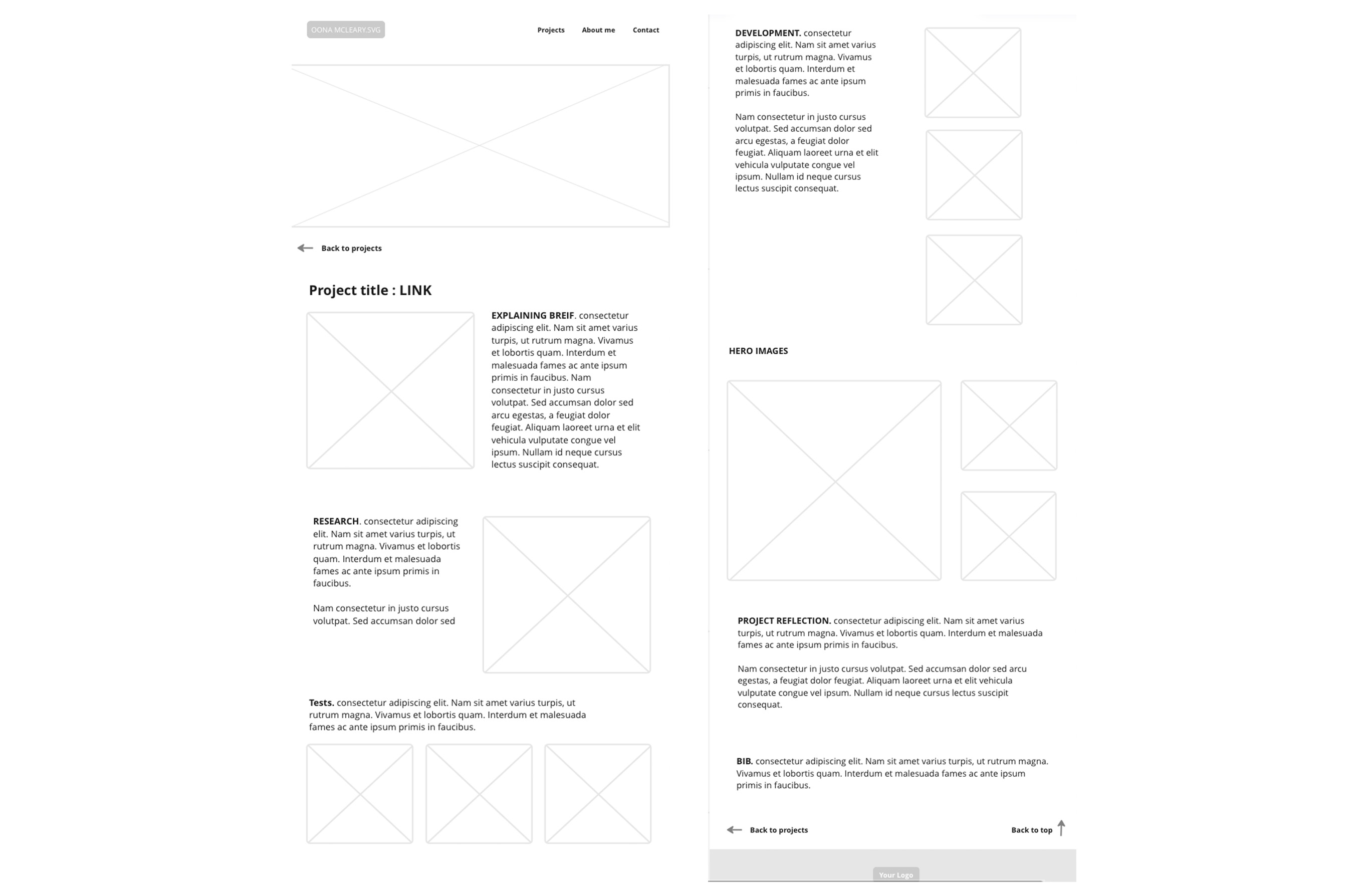
Sitemap and Wireframe:
Making a sitemap and wireframe helped me with the basic structure and layout of my web portfolio. Because of the simplicity of a wireframe, it made it easy to focus on the user experience and navigation. The wireframe especially helped me to visualize what my portfolio would look like. Having a visual plan beforehand made the coding section more straightforward.

User testing:
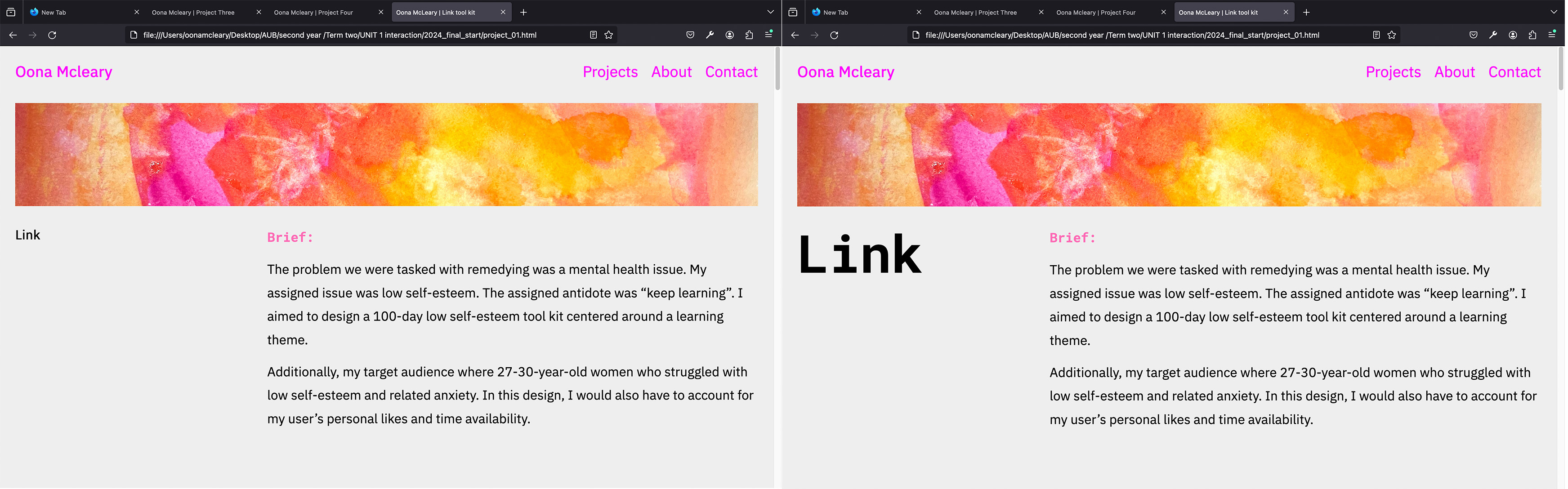
When user testing I got mostly positive feedback. A feature that was praised was the color-coded heading and themes of pages. It reassures users of what page they are on and creates a cohesive look. I also got positive feedback on the navigation used in my website.
One suggestion I got was to add a back-to-top page feature because some of my project pages are quite long. Another suggestion I got was to make the title bigger. Doing this would make it more visible and reassure the user which project page they are on. I implemented the suggested changes.

Reflection:
I knew very little about coding and web sustainability before the project. Through this project I engaged in valuable research, drawing insights from Jon Duckett's "HTML & CSS: Design and Build Websites" and Tom Greenwood's "Sustainable Web Design". Taking inspiration from this research, I incorporated a more minimalist approach and focused on simplifying the user experience to reduce the website's carbon footprint. Something I would do differently would be to conduct more user testing. The feedback given in this workshop was extremely helpful. During user testing, some constructive suggestions emerged, such as a back-to-top page feature for lengthy project pages and increasing the visibility of the title. Implementing these suggestions enhanced the overall user experience. Overall I think this brief was successful. This brief allowed me to delve into coding and web sustainability. The research-driven approach, combined with user feedback, resulted in a successful project the user needs.
Bibliography
Duckett, J. (2014). Html & CSS : design and build websites. Indianapolis, In: John Wiley And Sons.
Greenwood, T. and He, R. (2021). Sustainable web design. New York, N.Y.: A Book Apart.
Sustainable Web Manifesto. (n.d.). Sustainable Web Manifesto. [online] Available at: https://www.sustainablewebmanifesto.com.
www.freecodecamp.org. (n.d.). freeCodeCamp.org. [online] Available at: https://www.freecodecamp.org/learn/2022/responsive-web-design/.